I think you might have seen this widget right on our
blog like 1 month earlier and it was awesome widget as it moves right
with your page and reminds your readers to share you posts with their
friends and you might have have seen this amazing widget on Mashable.com
so we are here with the exact code for that
 widget so that you can also
use this widget and share your posts in an easy way. So
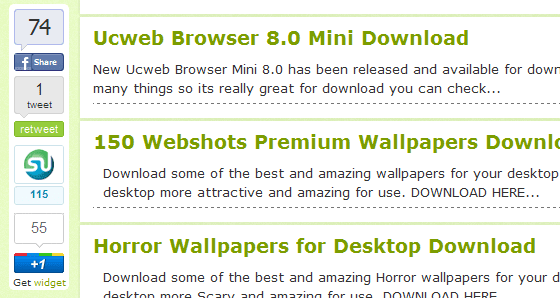
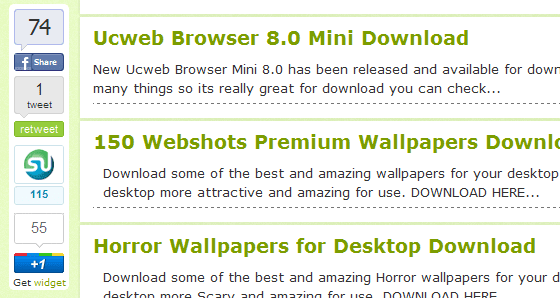
first of all how this widget looks like you can get a preview of this
widget on the right hand side you can see the image, well currently I
don’t have any working in action preview for this widget but if you are
an old reader on my blog than you might have seen this in action.
widget so that you can also
use this widget and share your posts in an easy way. So
first of all how this widget looks like you can get a preview of this
widget on the right hand side you can see the image, well currently I
don’t have any working in action preview for this widget but if you are
an old reader on my blog than you might have seen this in action.
So come back to the ingredients of this blog so you don’t have to edit any code lines you simply have to follow the steps below and than you will a working floating sharing widget for your blog.
1. You have to sign in to your Blogger.com Dashboard & than choose your Blog in which you wanna add this amazing floating sharing widget.



 widget so that you can also
use this widget and share your posts in an easy way. So
first of all how this widget looks like you can get a preview of this
widget on the right hand side you can see the image, well currently I
don’t have any working in action preview for this widget but if you are
an old reader on my blog than you might have seen this in action.
widget so that you can also
use this widget and share your posts in an easy way. So
first of all how this widget looks like you can get a preview of this
widget on the right hand side you can see the image, well currently I
don’t have any working in action preview for this widget but if you are
an old reader on my blog than you might have seen this in action.So come back to the ingredients of this blog so you don’t have to edit any code lines you simply have to follow the steps below and than you will a working floating sharing widget for your blog.
1. You have to sign in to your Blogger.com Dashboard & than choose your Blog in which you wanna add this amazing floating sharing widget.
2.
So now your Blogger Layout Section you have to choose add gadget and
than choose add HTML gadget and than you have to paste the widget code
which you can get from the below TXT File.
VIEW FLOATING SHARING WIDGET CODE
3. Now you have to paste the above copied code in that HTML widget and than Drag it below the Blog Posts like below .:

4.
So now you can see the widget working right on your blog like you can
see the below screenshot is from my blog and it is working absolutely
fine and great.

Now
come the customizing part in this widget you can change the distance
between the post and the widget you can add more widgets and many more
things.
How to Customize this Widget .:
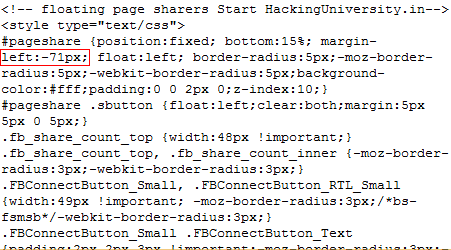
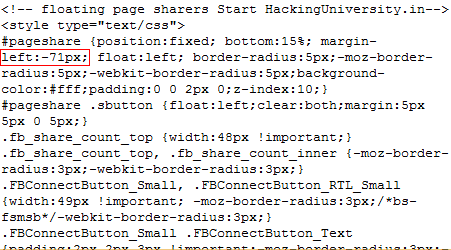
So
now if you wanna change the distance between the posts and this widget
than you have to change the pc value in the code like below on the image
.:

So
now you get it how to change the distance between the posts and the
widget so now enjoy and have fun guys installing and using this amazing
amazing widget on your blog and getting more and more visitors through
your visitors.


 Posted in:
Posted in: 







